Das Screendesign legt das optische Erscheinungsbild der Website fest. Welche Farben werden verwandt? Welche Schriftart kommen für Überschriften und Texte zur Anwendung? Wie sollen die Bilder wirken? Wie funktioniert die Navigation? Alle Aspekte des Aussehens werden in einer beispielhaften Darstellung, meist in einem Bildbearbeitungsprogramm, dargestellt und dienen als Vorlage für die Webgrafiken.

Modernes Screendesign richtet sich an den Wünschen der User aus und ist im besten Fall übersichtlich, betrachtungsfreundlich und zielgerichtet für den Zweck der Präsenz. Online-Shops haben andere Anforderungen als Imagepräsenzen oder Nachrichtenportale. Wie findet der Besucher die relevanten Inhalte am schnellsten? Wie wird er über die Seite geführt, wie werden Interaktionen optisch optimal herausgefordert? Es gibt viele Studien, die sich mit diesem Thema beschäftigen. Mit Augen-Tracking und Usability-Tests werden Erkenntnisse über bewusste und unbewusste Userreaktionen gewonnen und im Screendesign umgesetzt.
Der Gestaltungsprozess im Screendesign
Am Beispiel mehrerer Anwendungsbeispiele wird das Screendesign quasi als Screenshot vorgestellt und besprochen. Ist das Erscheinungsbild festgelegt erfolgt die Umsetzung in der richtigen Website. Meist wird das Layout in einem Content-Management-System angelegt. Diese Systeme sorgen für die Trennung von Inhalt und Gestaltung, so brauchen sich Redakteure nicht mit Designfragen beschäftigen und die Inhalte sind auf allen Seiten einheitlich dargestellt. Der Vorteil eines CMS ist die gute Pflegbarkeit von Verantwortlichen beim Kunden, meist mit geringem Schulungsaufwand. Zudem können mehrere Mitarbeiter gleichzeitig verschiedene Inhalte bearbeiten. Gestaltungsänderungen wirken sich sofort global auf alle Inhalte aus. Für große Websites die ideale Lösung. Die relativ hohen Herstellungskosten relativieren sich durch die günstige Pflege. Der Webserver muss für ein CMS über bestimmte Voraussetzungen verfügen, wie Datenbankfunktionalität, PHP oder bestimmte Scripte.
Statisch oder dynamisch
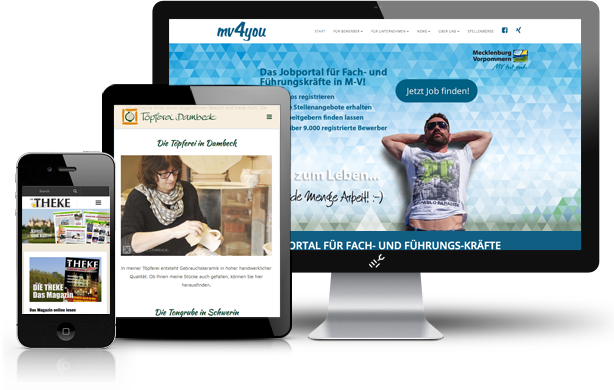
Für eine kleine Homepage reicht aber eine Umsetzung in statischem HTML aus, wenn die Inhalte nicht ständig aktualisiert werden müssen. Diese Lösung kann bedeutend günstiger sein, erfordert für die Pflege aber Erfahrung und eine Editionssoftware. An den Webserver stellt diese Lösung keine hohen Anforderungen. Aussehen und anfühlen kann sich so eine Website genauso gut wie eine Präsenz auf Basis eines CMS‘. Ob auf dem Monitor, dem Tablet oder einem Smartphone.
Was kann ich für Sie tun?

Ich erstelle professionelle Screendesigns für Internetpräsenzen jeder Größe. Moderne, frische und ansprechende Gestaltungen, die Ihr Unternehmen individuell und passend repräsentieren, sind das Ergebnis meiner Arbeit.
Habe ich Ihr Interesse geweckt? Ich freue mich auf Ihre Mail.